Hallo semua, kali ini saya akan membuat tutorial tentang
memulai belajar HTML. Hanya untuk sekilas info, bahwa HTML yang merupakan
kepanjangan dari “Hyper Text Markup
Language” ini adalah bahasa
pemrogramman yang paling dasar untuk membuat sebuah halaman web. Jadi, jika
teman – teman semua ingin belajar membuat website maka bahasa pemrogramman
inilah yang wajib untuk kalian semua pelajari. Baik, mari kita langsung saja
mulai tutorialnya.
Untuk alat dan bahannya anda hanya perlu Notepad dan Browser kesayangan anda.
Pertama, buka dulu dong Notepadnya. Cukup tekan Windows + R lalu ketikkan Notepad dan kemudian tekan Enter maka notepad pun akan terbuka dan
siap untuk digunakan.
Lalu, ketiklah kode berikut ini :
<html> <head> <title>Memulai HTML</title> </head> <body> Ini adalah HTML pertama saya </body> </html>
*Penjelasan :
semua kode html akan ditulis dalam tag <kode> dan hampir semuanya akan diakhiri dengan </kode>
kode html adalah
kode wajib yang menandakan bahwa kode yang kita tuliskan adalah bahasa
pemrogramman html. head adalah kode
atas dari html, title adalah kode
untuk penulisan judul halaman web yang akan ditampilkan nantinya, dan body adalah isi dari halaman web
tersebut.
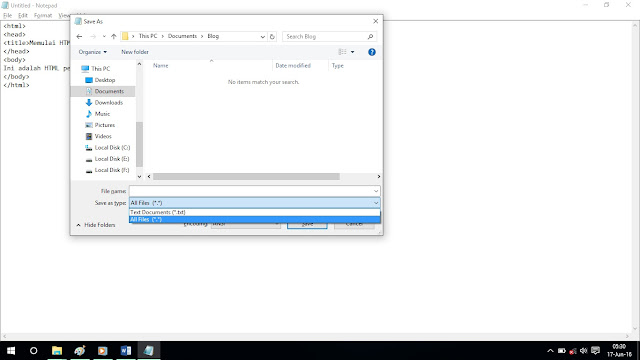
Simpanlah file tersebut dengan extensi .html, bagaimana caranya.?
Berikut ini caranya untuk menyimpan file dengan extensi .html pada notepad :
Pertama pilih All
Files (“.”) pada kolom Save as type
Lalu ketikkan nama file dengan diakhiri extensi .html, maka jadilah fiel tersebut menjadi file html
*Catatan : kalau bisa nama file tidak menggunakan spasi ataupun symbol
Lalu ketikkan nama file dengan diakhiri extensi .html, maka jadilah fiel tersebut menjadi file html
*Catatan : kalau bisa nama file tidak menggunakan spasi ataupun symbol
*Catatan : kalau bisa nama file tidak menggunakan spasi
ataupun symbol
Jika kode sudah kita ketikkan dan file pun sudah kita simpan
maka sekarang saatnya kita eksekusi
dengan cara Klik 2x file tersebut dan lihat hasilnya.
Berikut
ini hasilnya :
Selesai
sudah pembelajaran kita kali ini, terima kasih dan sampai ketemu lagi ya pada
tutorial yang lainnya.









0 komentar:
Posting Komentar