Ok guys, kali ini saya akan berbagi tutorial tentang
Memulai PHP. Namun sebelum itu kita
kenalan dulu yuk sedikit tentang PHP ini.
Kalian semua jangan berfikir kalau PHP ini adalah “Pemberi
Harapan Palsu” ya, karna pada dasarnya PHP adalah kepanjangan dari “PHP Hypertext Processor” merupakan
bahasa pemrogramman yang bersifat Server
Side dan juga dinamis untuk membuat sebuah halaman website. Apa yang
dimaksud Server Side.? Server Side berarti bahasa pemrogramman ini berjalan di
sisi Server sebuah website, maka untuk belajar PHP ini kita harus punya
Software pihak ketiga untuk menjalankan kode PHP yang kita buat, seperti WAMP, XAMPP, LAMPP, dan masuh banyak
lagi. Dan apa yang dimasksud dengan dinamis.? Dinamis berarti PHP ini bisa
berubah – ubah sesuai dengan data yang ada, karena PHP ini memang digunakan
untuk menghubungkan website dengan databasenya.
Baik, kalau begitu mari langsung kita mulai saja yuk
tutorialnya. Sekarang mari kita siapkan dulu nih alat dan bahannya, yaitu :
- Browser
- Software untuk mengolah kode (kali ini saya
menggunakan Adobe Dreamweaver CS5), jika ingin download klik disini saja guys.
- Software Server Server dan Database (di sini
saya menggunakan XAMPP), untuk mendownloadnya bisa klik disini atau di situs resminya saja nih,
klik disni.
Ok, kalau sudah siap semua mari kita langsung eksekusi guys.
Pertama buka dulu deh Adobe Dreamweavernya, bikin file baru
kemudian ketikkan kode berikut guys :
<?php
echo"Ini adalah PHP pertama saya";
?>
*Penjelasan :
<?php ?> : kode ini adalah tanda awal dan
akhir dari kode php
echo : berfungsi untuk menulis text pada php
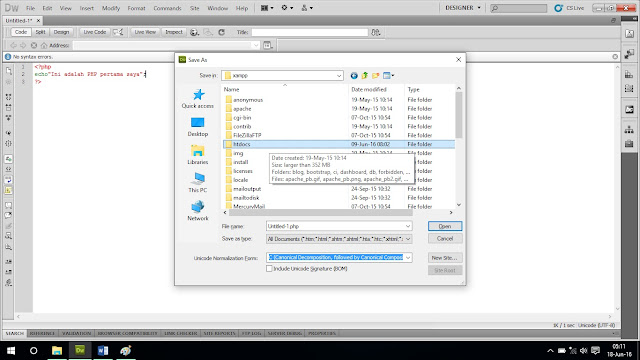
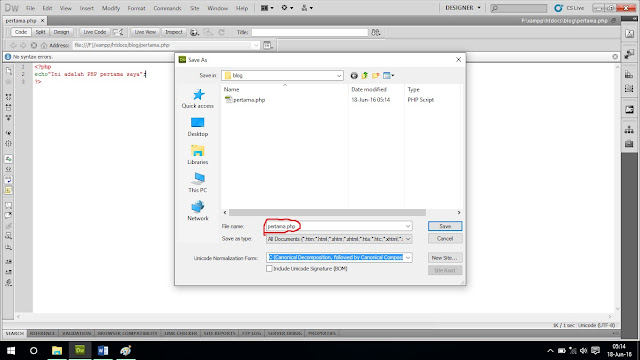
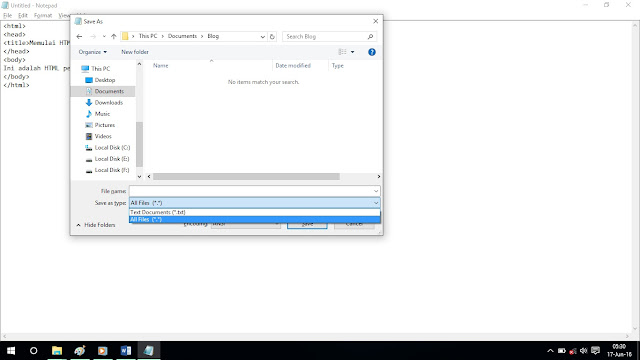
Simpanlah file tersebut dengan nama pertama.php pada folder htdocs
yang ada di dalam folder XAMPP sobat
semua, jangn lupa bikin folder baru ya agar kelihatan rapih guys.
*nama file tidak boleh diberi spasi ataupun
simbol
Ok,
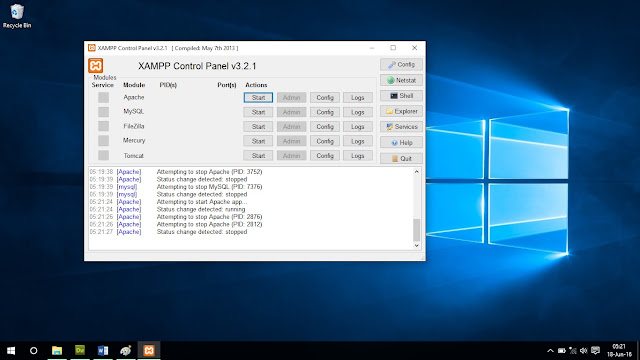
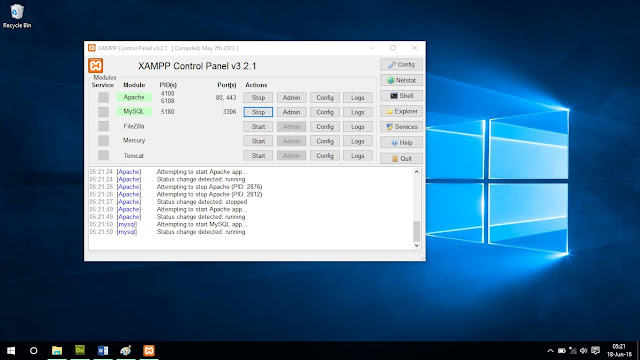
kalau sudah disimpan sekarang kita jalankan yuk guys php nya. Pertama nyalakan
terlebih dahulu XAMPP nya dengan cara membuka XAMPP Control nya dan klik Start
pada bagian Apache, jika sobat semua
mau mencoba databasenya juga klik saja pada bagian MySQL nya guys.
Tunggu
sampai berwarna hijau ya guys, kemudian bisa langsung kita buka deh pada
browser kesayangan kita.
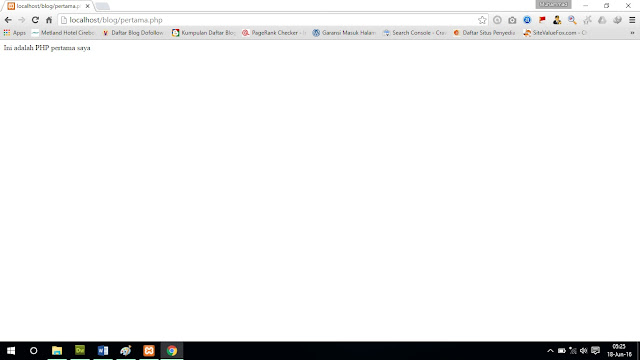
Ketik
pada kolom url http://localhost/folder_sobat/pertama.php, dan tada php pertama sobat sudah
selesai, selamat ya.
Ok,
sekian dari saya ya sampai ketemu di tutorial yang berikutnya ya. Terima kasih
dan sampai jumpa lagi.